Hotel Booking mobile App: VOYAGE
Role UX Designer
Project Hotel Booking App
Year 2024 -2025
Collaborators Independent, conceptual project
Client Fictional app, Voyage
Brief
End-to-end UX of Voyage Hotel’s booking process, defining a single use case from search to confirmation. Design and build a medium-fidelity prototype that can be tested with users, along with a detailed set of annotations for the software development team.
Research Goals
Identify needs and pain points in hotel booking process to create a user-centered app.
Determine and prioritise effective features based on user feedback and market research.
Understand the competitive landscape for hotel booking apps to differentiate and compete in the hotel booking space.
Conduct user testing to ensure the app is user-friendly and can simplify the hotel booking process.
Methods
Competitive benchmark
Online survey
Note-taking
Usability test
Competitor Benchmark
Competitive benchmarking serves as a robust and systematic approach for conducting user experience (UX) research. This method provided an effective foundation for this project, enabling a comprehensive understanding of the three leading platforms in the market: Airbnb, KAYAK.com, and Booking.com. The analysis was structured around addressing several key questions pertaining to user experience and platform features.
How do these sites help users?
What design features work well?
What can we use in our approach?
What weaknesses exist, and how can we fix them?
Are there design trends we should follow?
Below, I have captured a snapshot of pages from my comprehensive analysis of KAYAK.com.




Online Survey
The online survey is known as an easy and cheap way to collect useful research data, both in terms of feelings and numbers. This method helped me understand the goals and motivations of people using hotel booking websites or apps, giving me better insights into their preferences and behaviours. A snapshot of key findings from the survey I conducted are presented below.
What are your 3 main priorities that you are looking for during the browse experience?
How did you book your latest hotel stay?
“Overwhelmed with lots of information, find it hard to make decisions”
“I want simple filters that take just a few taps to load the results you’re looking for”
“The dates that I saved kept changing and it was never clear if my settings were saved”
The online survey identified several key areas for improvement and focus regarding user experience.
General Observations: Participants showed a strong preference for using the desktop version of the site. This necessitates a strategic approach to transition these users to the mobile application. It is imperative to incorporate relevant web mental models into the app design to facilitate this shift. Additionally, there is a notable opportunity to streamline information presentation and implement progressive disclosure techniques to prevent user overwhelm.
Search Functionality: Respondents demonstrated familiarity with filtering options, indicating a well-established mental model for the booking process. Their primary concern revolved around receiving confirmation and ensuring that their search specifications are consistently maintained throughout the booking process. Establishing trust with users requires diligent attention to these elements during their journey.
Browsing Preferences: Users expressed a strong preference for ratings and reviews, visuals, location, price, and payment terms when selecting hotels for further consideration. This insight will guide the presentation of information during the browsing phase, ensuring that user priorities are effectively addressed.
Booking Process: It was observed that participants experienced discomfort in completing the entire booking process in one session using the app. This discomfort indicates a significant friction point within the user experience. Users may feel overwhelmed by the amount of information or decision-making required in one session. This can lead to hesitation or abandonment of the booking altogether.
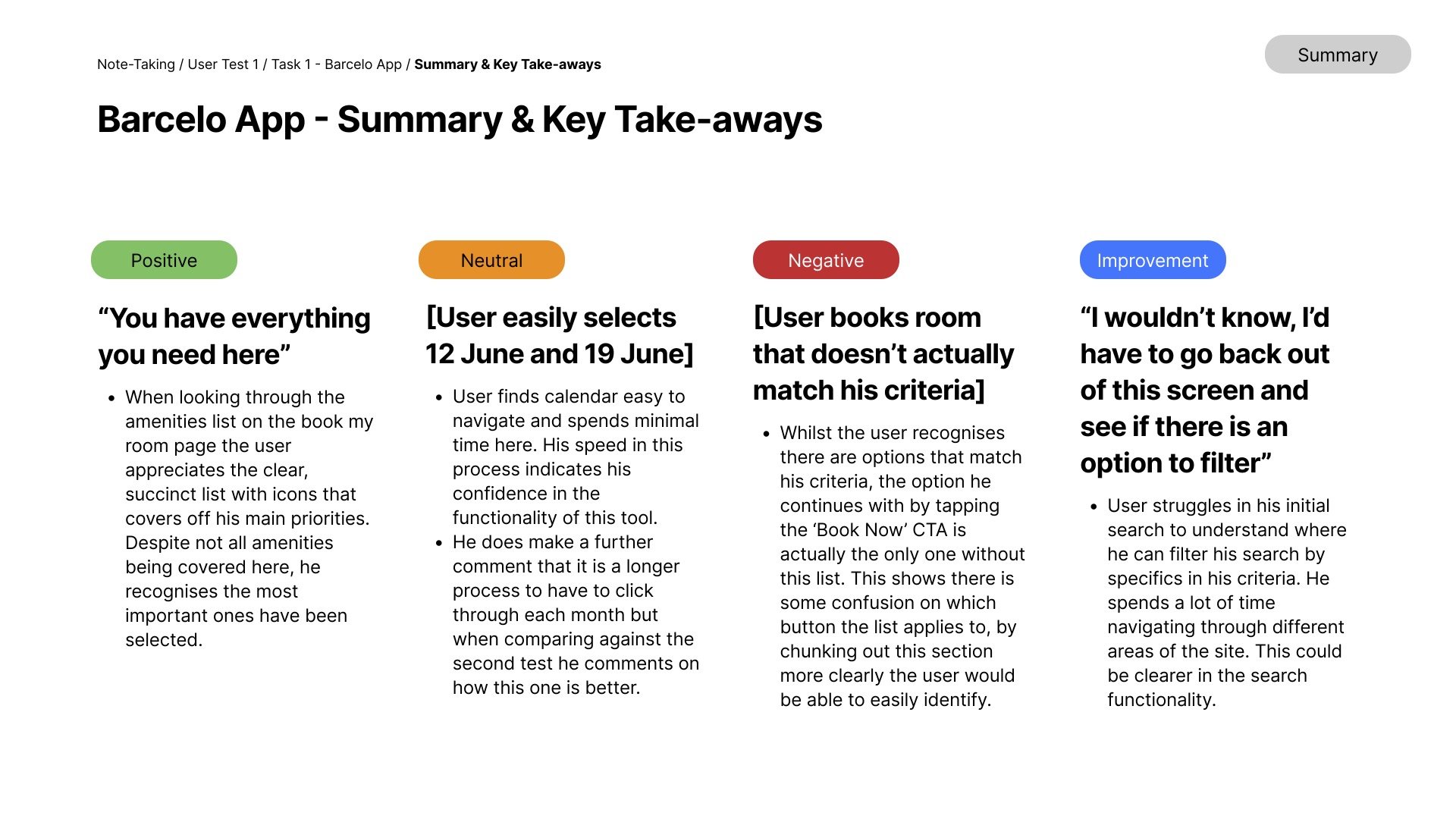
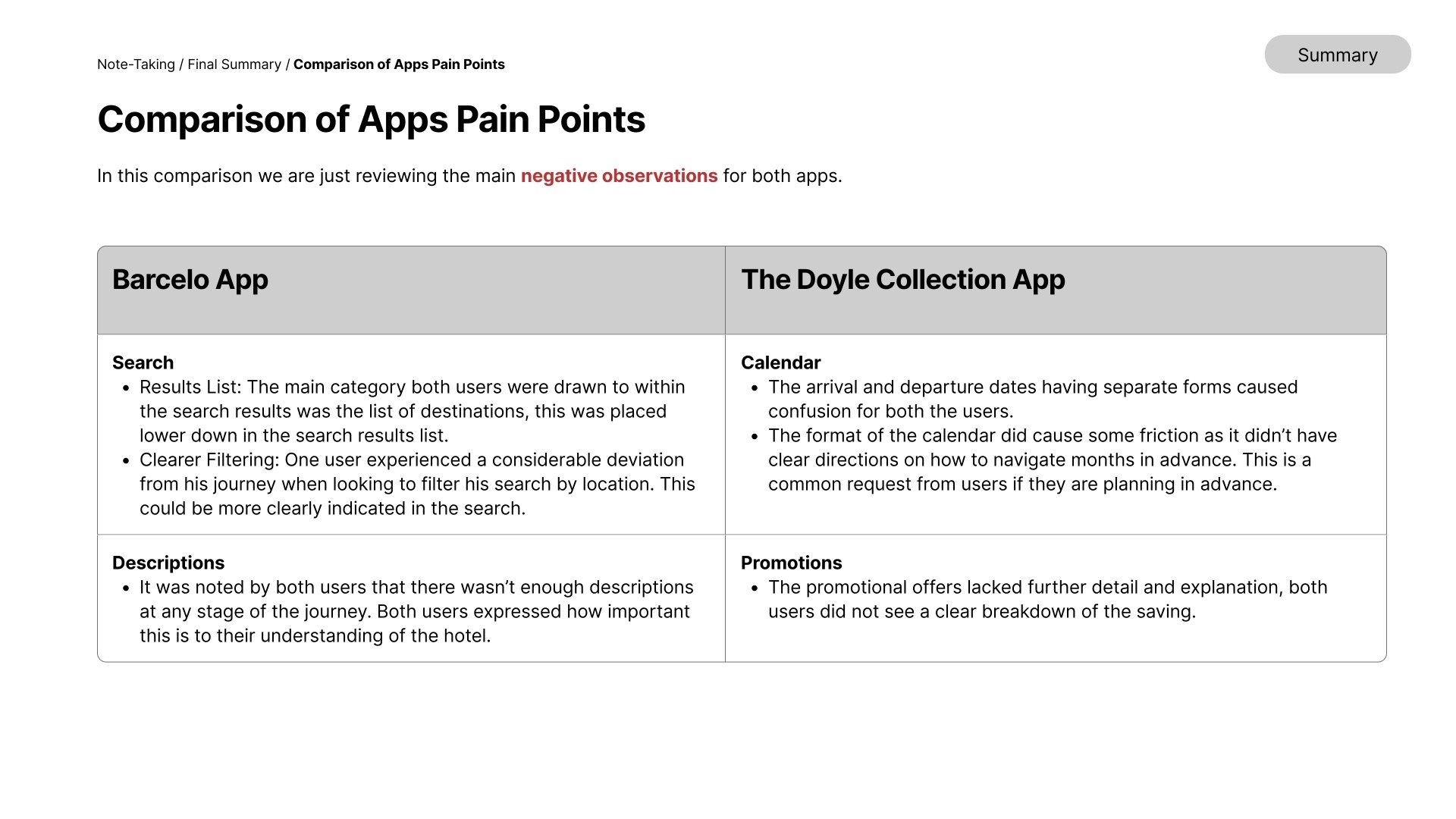
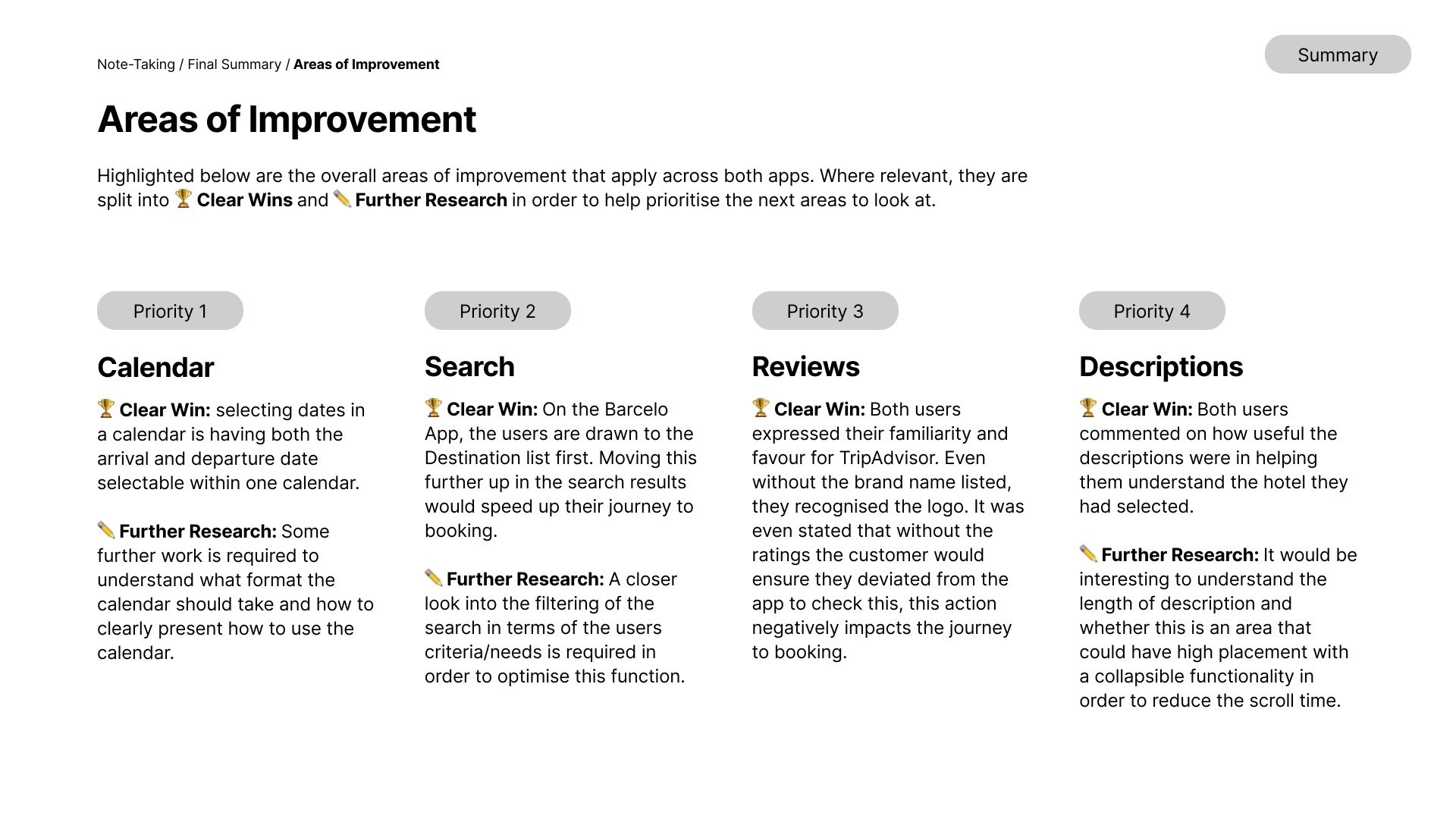
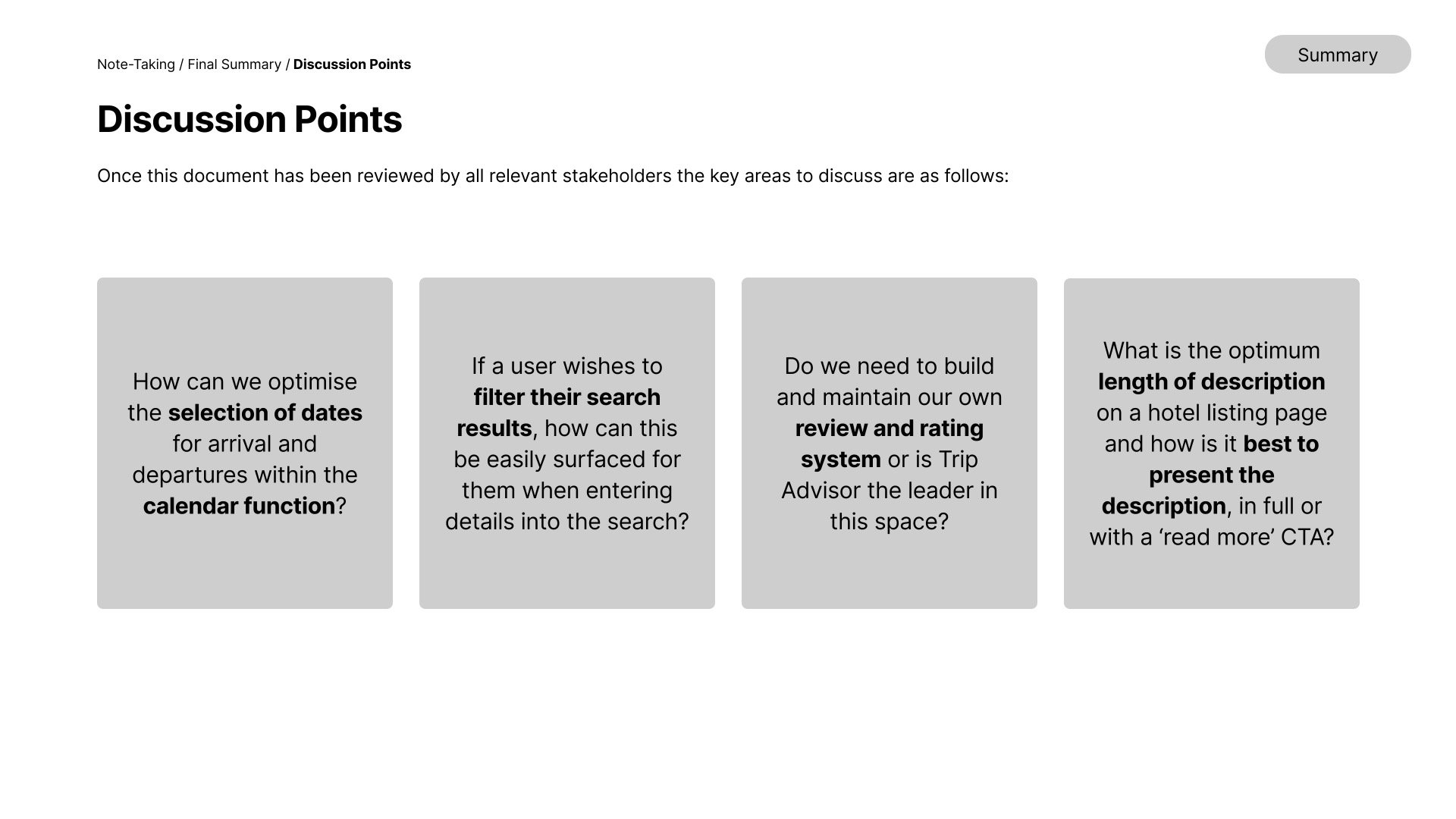
Note-Taking
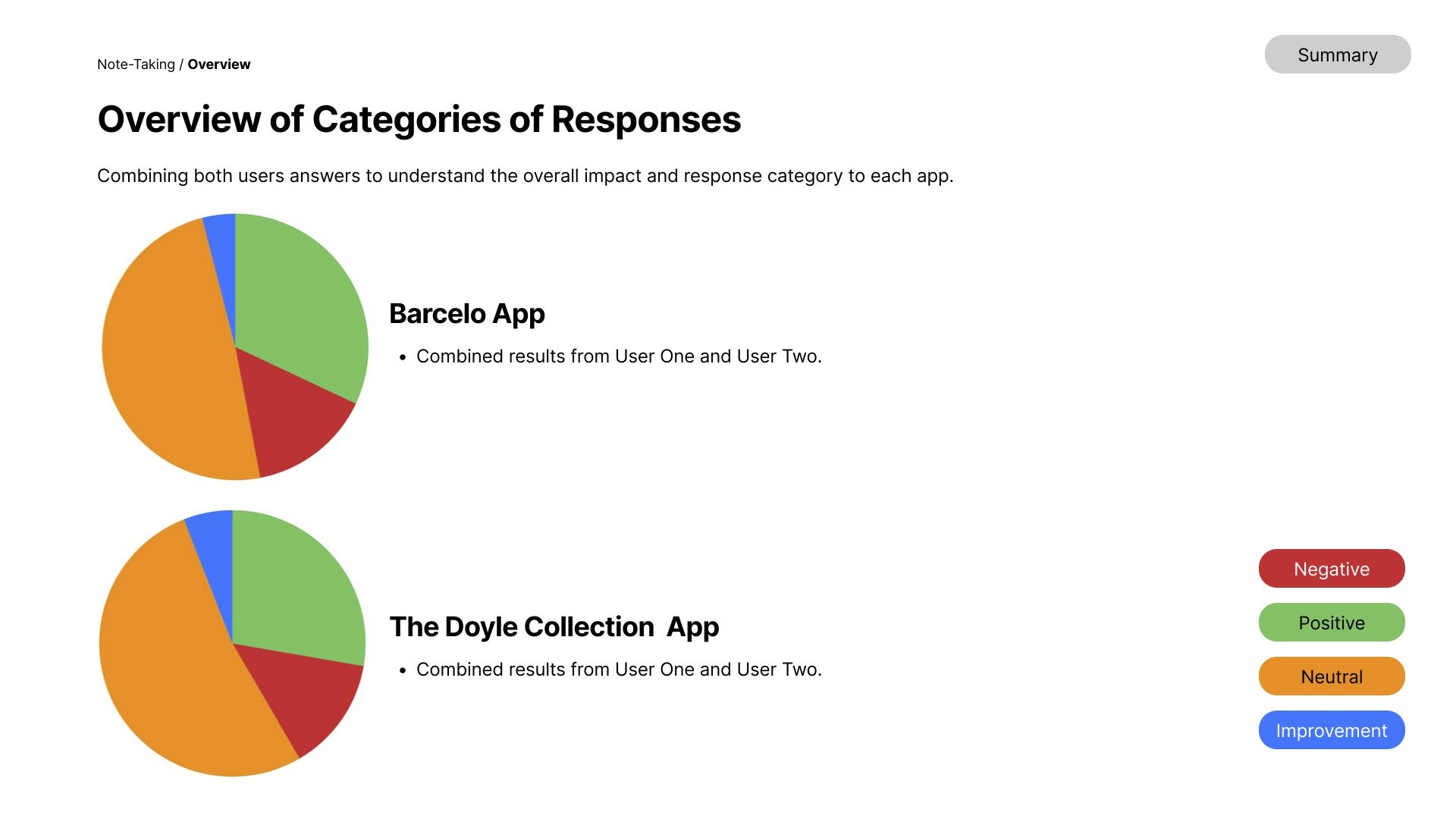
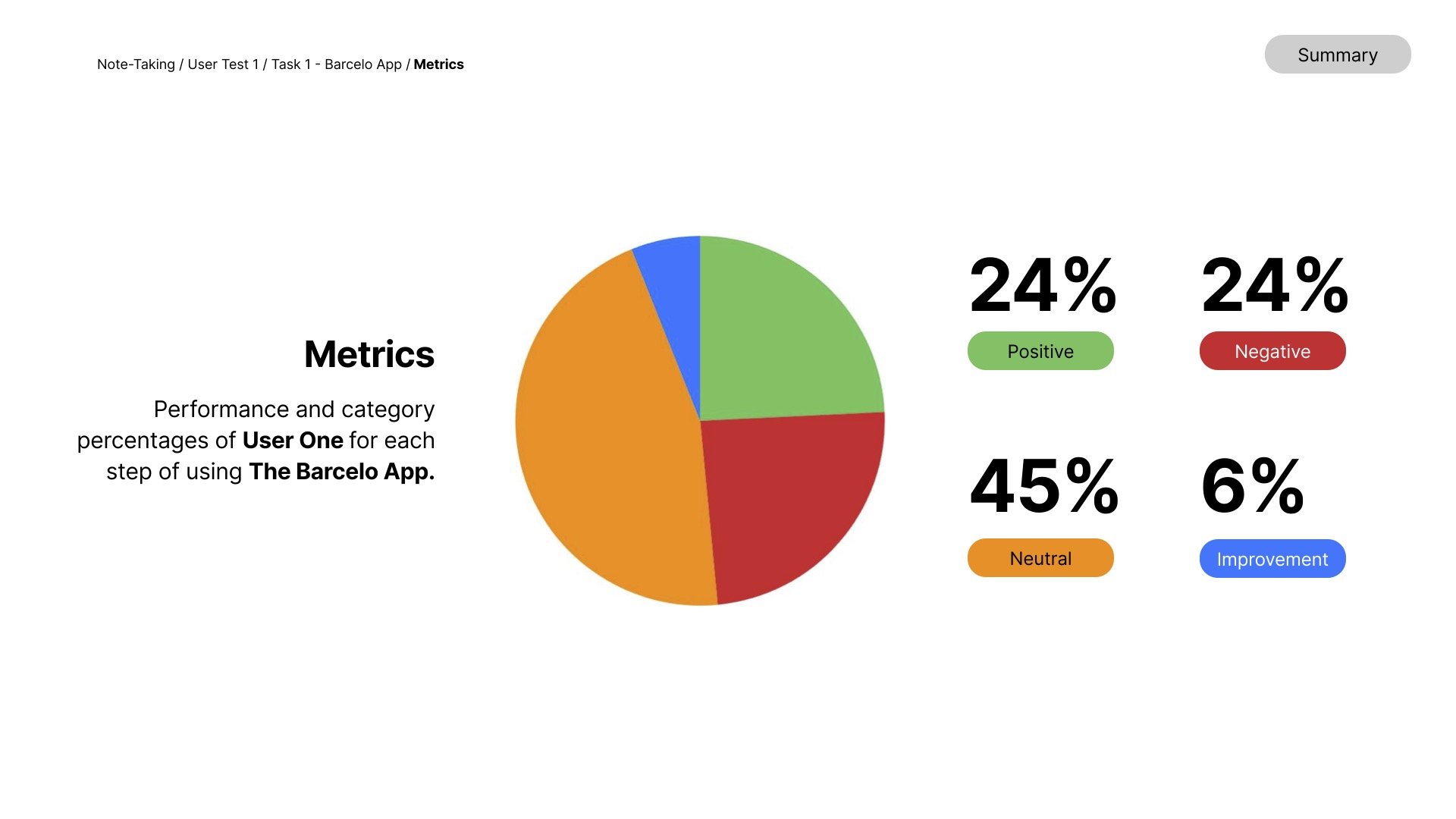
As part of the research process, I served as a note-taker during two usability tests. The objective was to enhance the user experience of the application by identifying areas for improvement, this gave me a greater understanding of four main categories of observations:
Negative interactions or pain points
Positive interactions or feedback
Neutral interactions or feedback
Areas for improvement
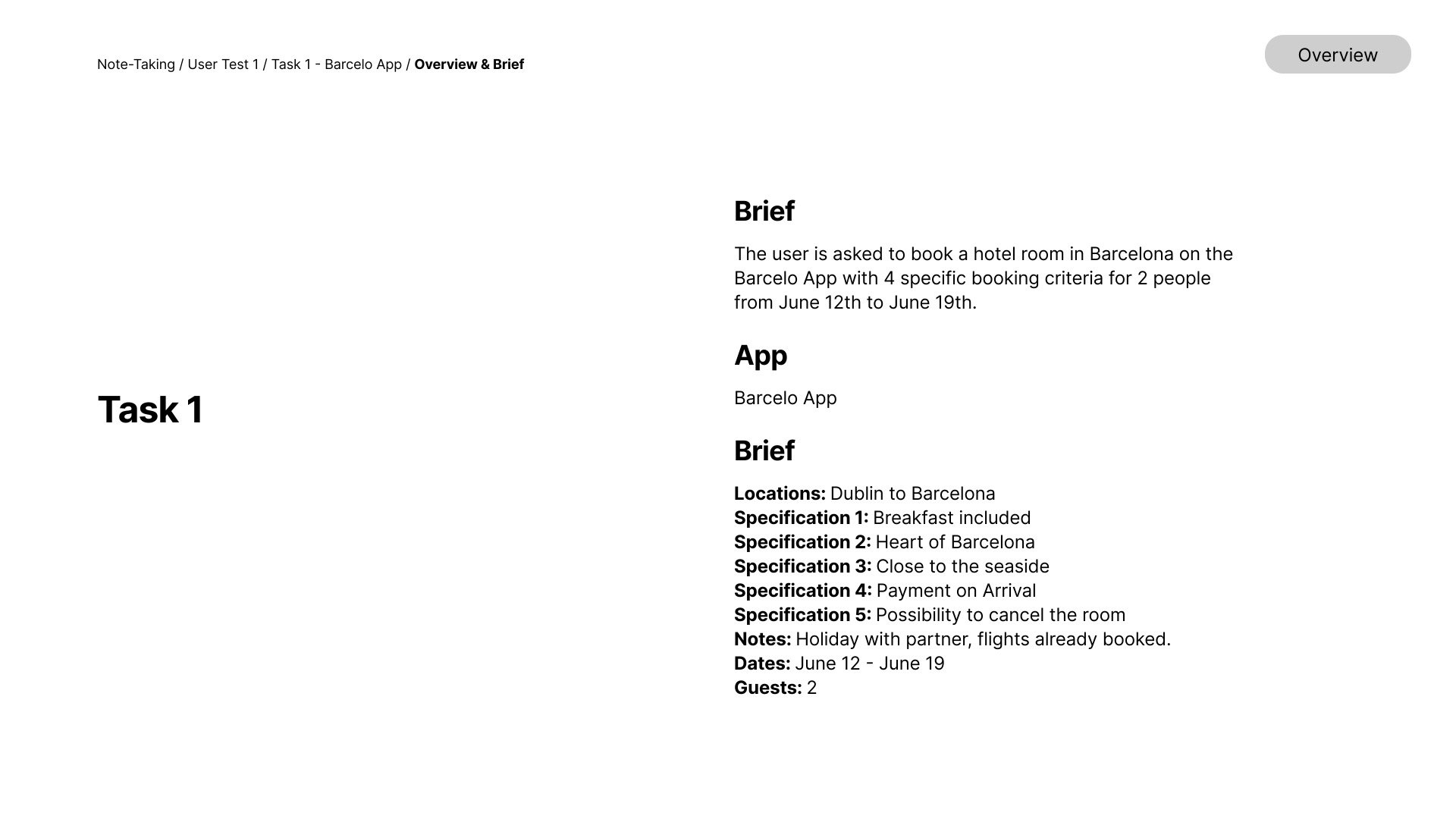
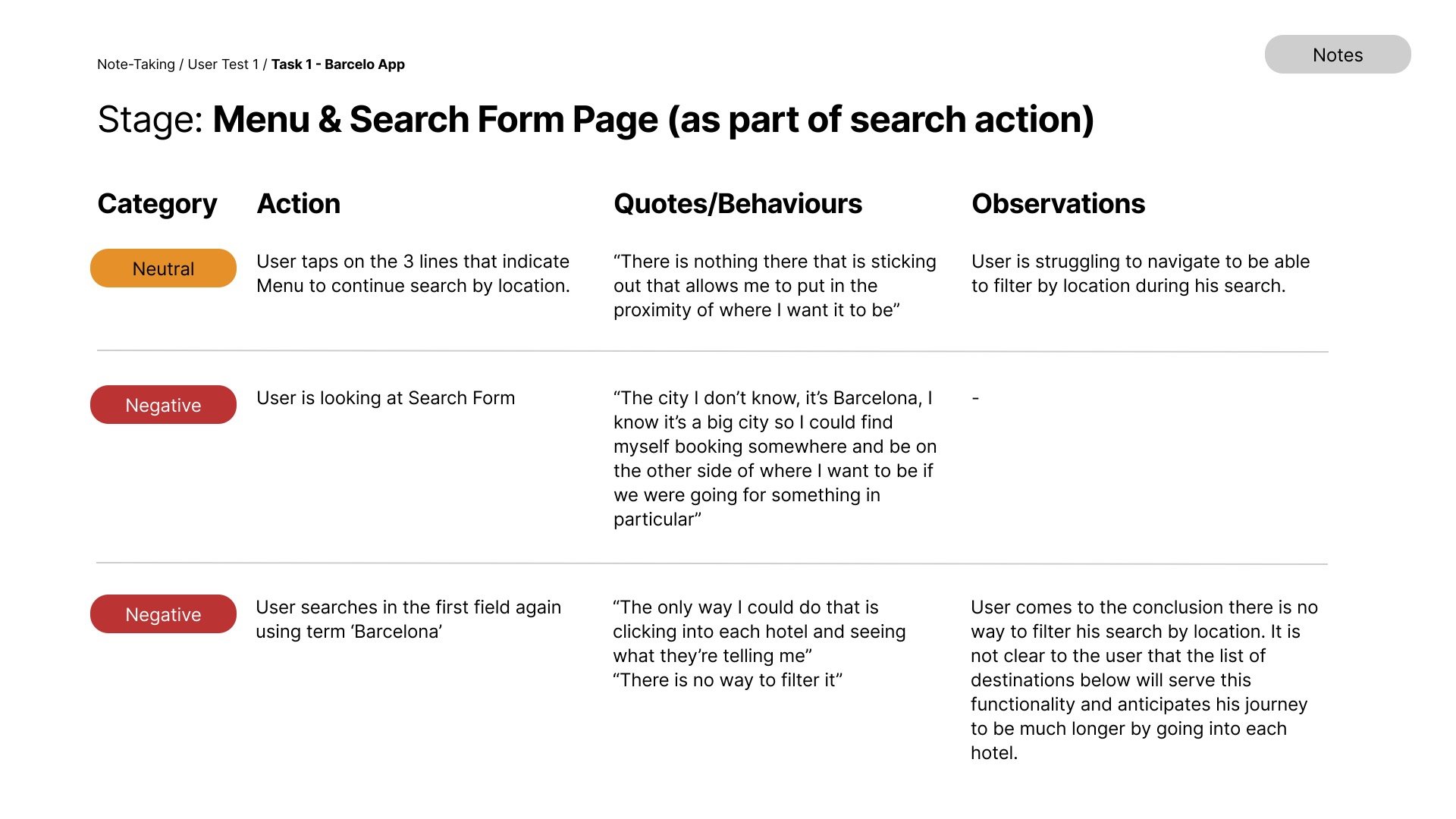
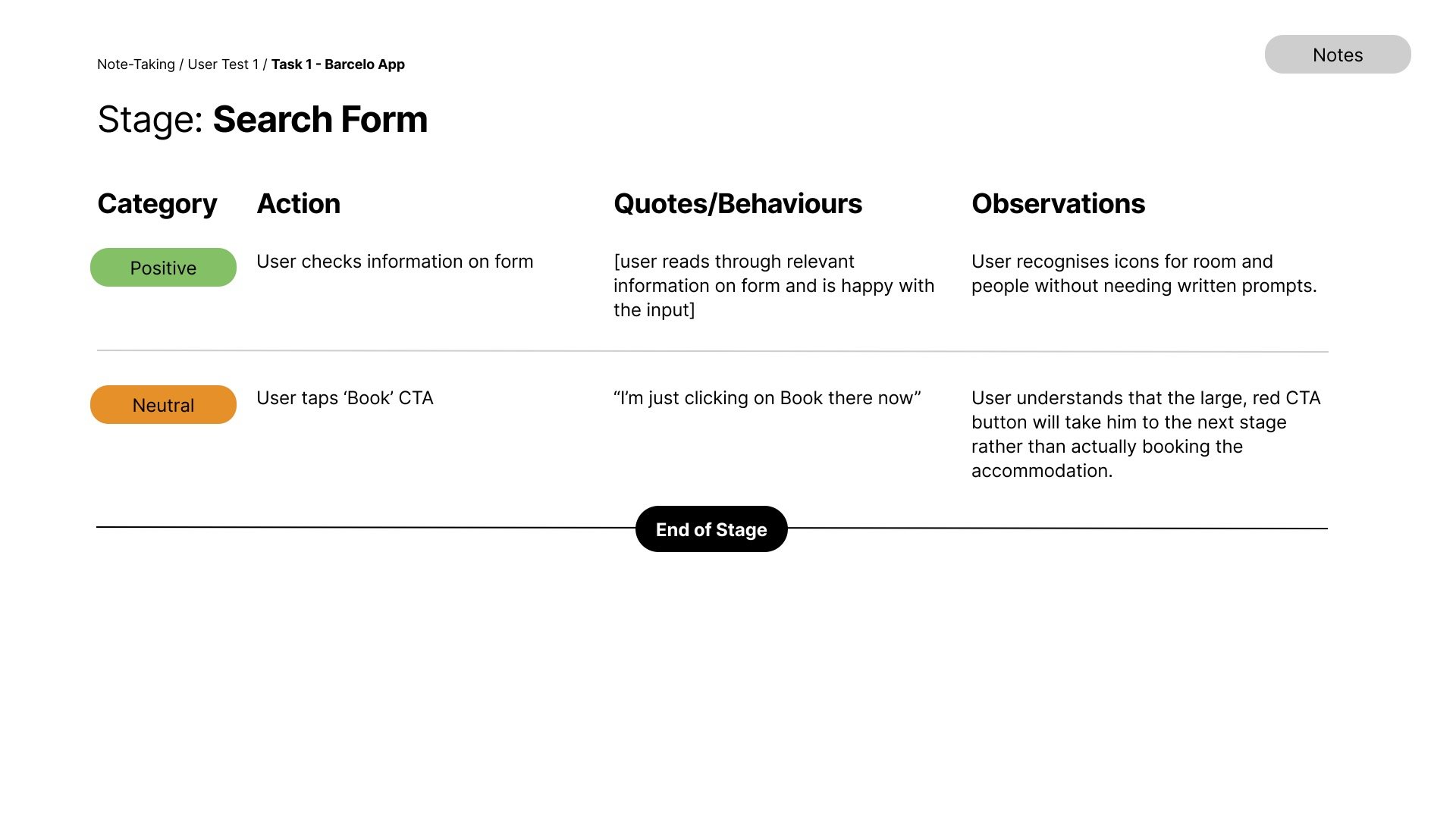
The purpose of these usability tests was to gain a deeper understanding of user interactions with the hotel booking functionality across two distinct sites, documenting both successes and challenges encountered during their journey. See below examples of my note-taking analysis document.



















Usability Test
I conducted a usability test to assess product experience through user interactions with specific tasks. This effective UX research tool provides insights directly from users. I facilitated the setup, moderation, and documentation, guiding participants to gather information on their objectives, usage context, challenges, behaviors, and cognitive frameworks.
User Testing Recording
Analysis Goals
Make sense of large volume of research data by organising and analysing research findings.
Determine and categorise areas of success and friction or pain points throughout the customer journey.
Understand and map the users goals and behaviours throughout their journey from search through to booking.
Methods
Affinity Diagram
Customer Journey Map
Affinity Diagram
View Miro board in full detail here
Why?
Identify key themes and patterns from user research data.
Organise insights into logical groupings for easier analysis.
Foster collaborative discussions among team members to refine understanding.
Prioritise user needs and pain points for future design decisions.
Create a visual representation that aids in communicating findings to stakeholders.
Ensure inclusivity by considering diverse perspectives in the grouping process.
Customer Journey Map
Creating the Customer Journey Map is a pivotal stage of the UX process, a vital tool to visually represent the end-to-end experience. The map I created for the hotel booking process details each step a customer takes, I then analysed all the research data to capture the most important and common goals, behaviours, positive and negative thoughts, feelings, and motivations throughout the process, as outlined by users in the research stage. By mapping out the customer journey, I am able to uncover critical insights that will inform my design decisions, enhance user satisfaction, and identify gaps in the user experience.
Key insights I aimed to gain from creating a Customer Journey Maps are as follows:
Identification of Pain Points: Mapping allows teams to pinpoint specific areas where users encounter frustrations or obstacles, enabling targeted improvements.
Understanding User Goals & Behaviours: By observing how users navigate through different touchpoints, teams can better understand behaviours and preferences that inform design strategies.
Alignment Across Teams & Stakeholder Buy-In: A shared customer journey map fosters a common understanding among various stakeholders, ensuring that all team members are aligned in their approach to enhancing customer experience.
Opportunities for Innovation: Customer Journey Maps highlight touchpoints where additional features or services can be introduced, driving creativity and innovation in the design process.
Measurement of Success: By establishing benchmarks for different stages of the journey, organisations can assess the effectiveness of their UX efforts and make data-driven decisions for ongoing improvements.
View Miro board in full detail here
Design Goals
Utilise a Customer Journey Map to create a Flow Diagram of screen states and interactions for a seamless booking process.
Understand and give guidance on how users will interact with different elements of the design and features at each stage.
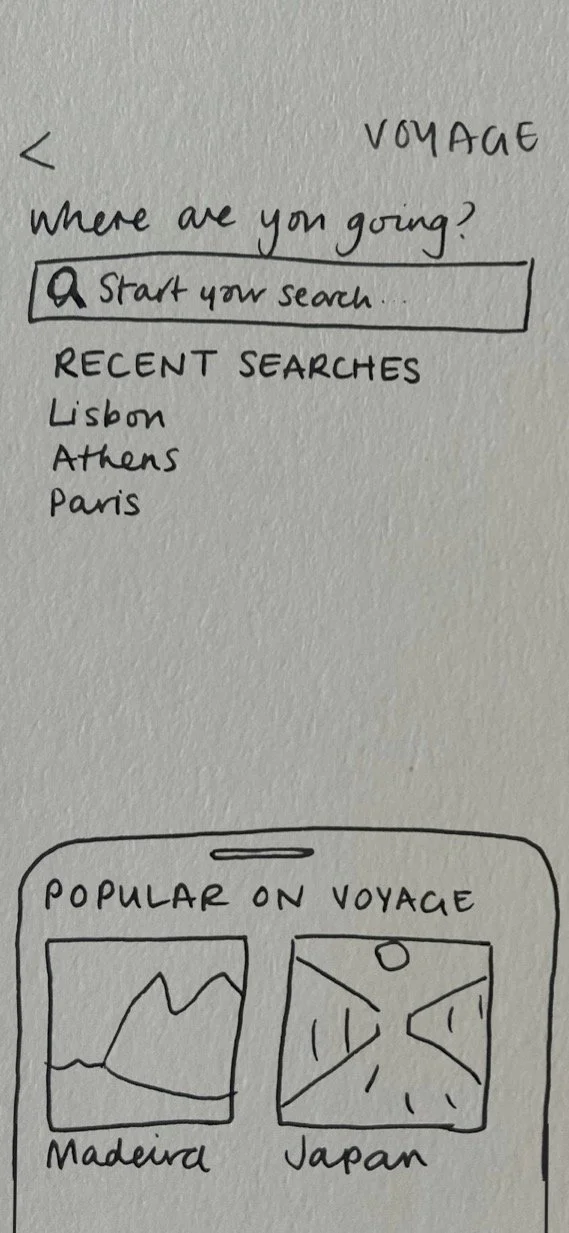
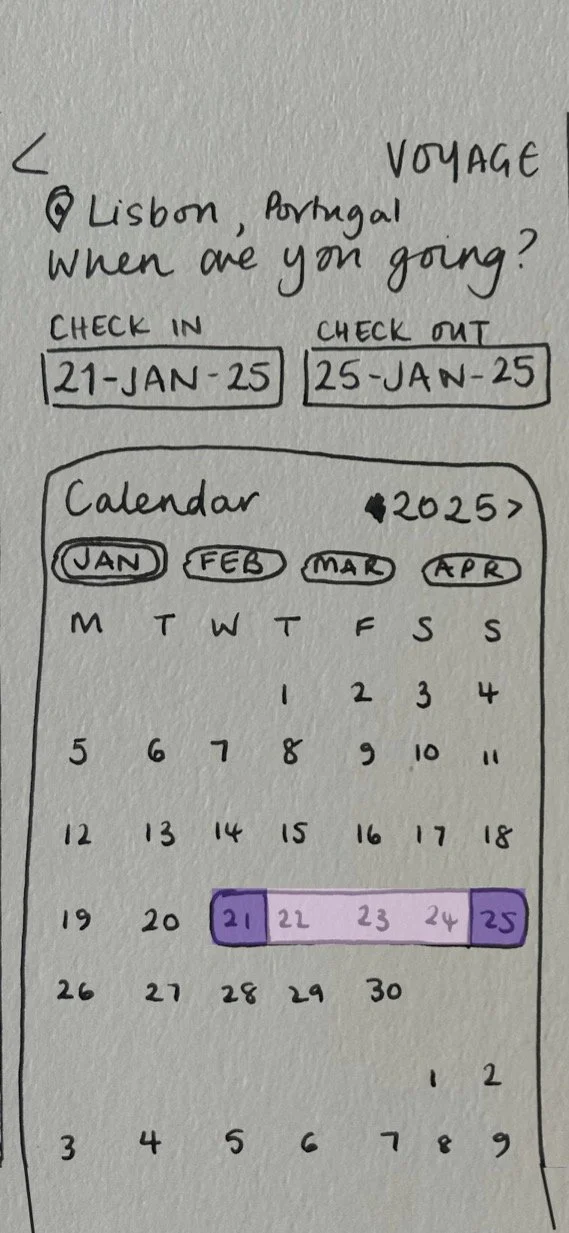
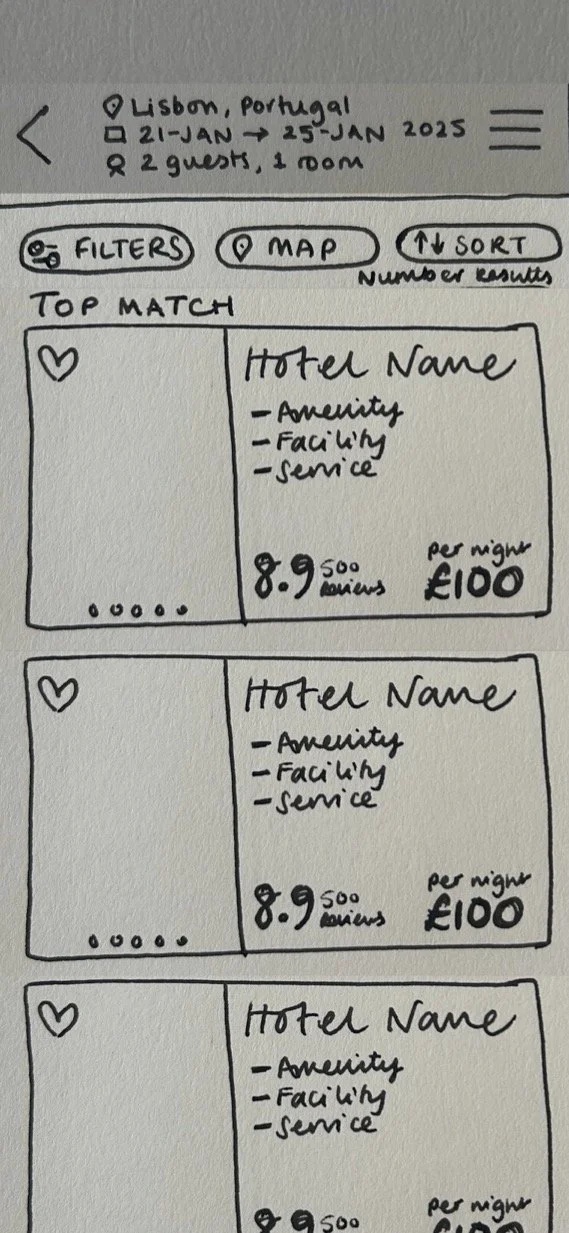
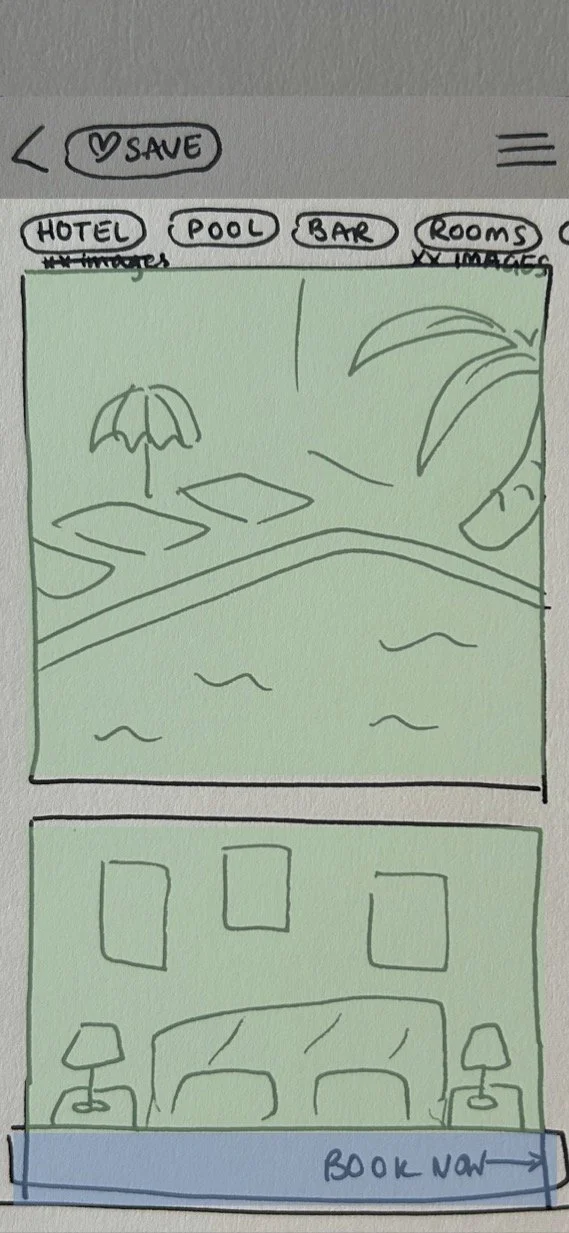
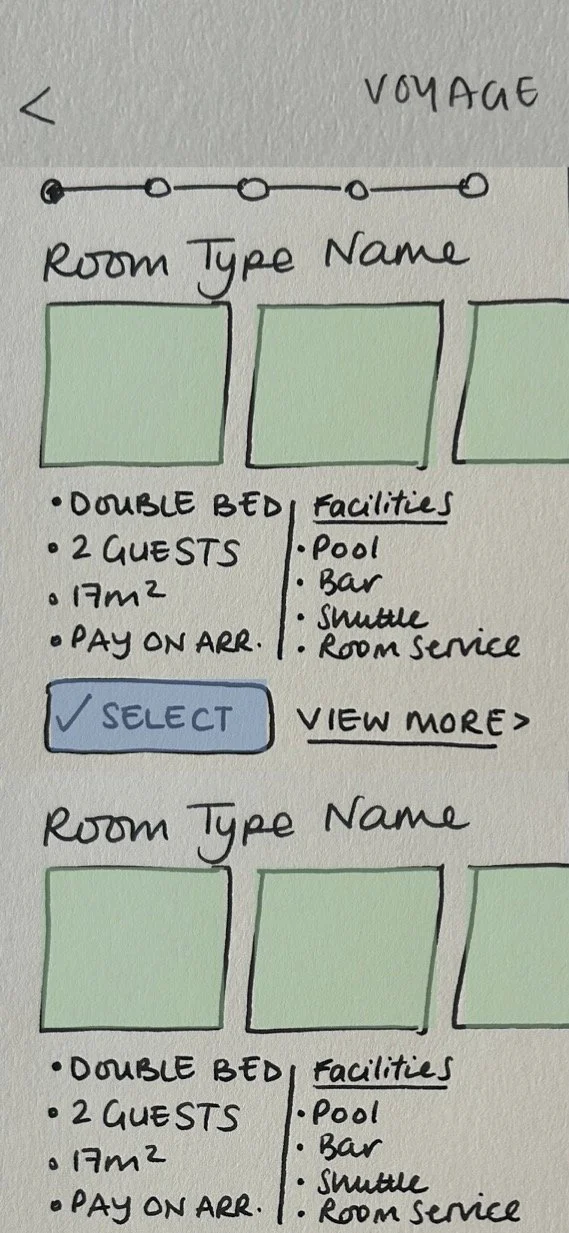
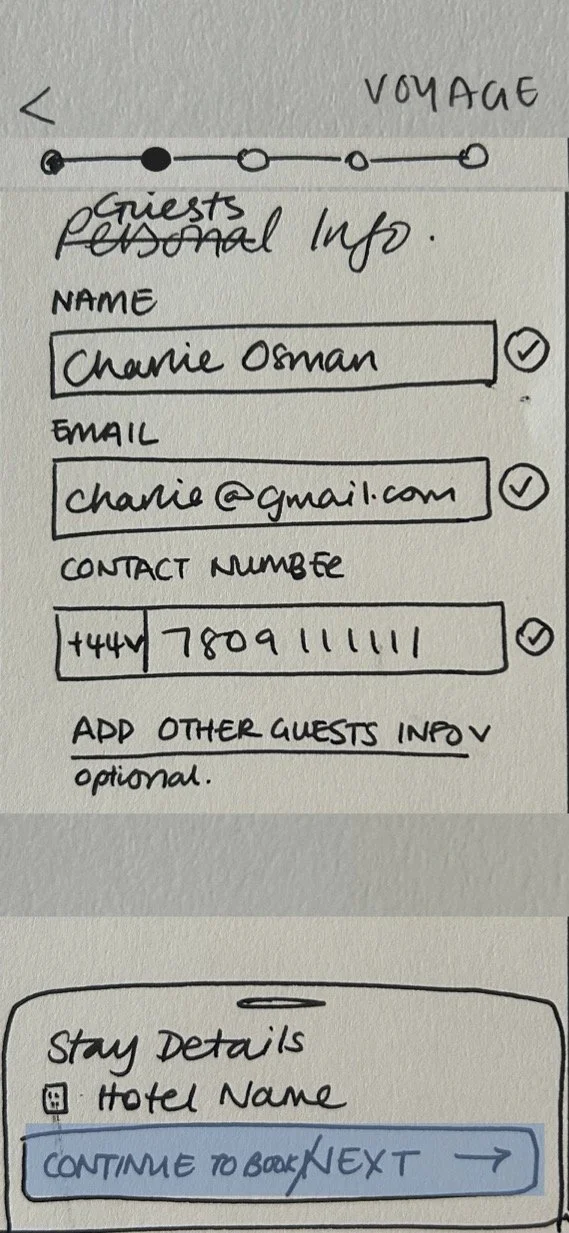
Sketch each screen state to grasp the layout and user interface to visualise the arrangement and interaction between elements.
Methods
Flow Diagram
Sketches
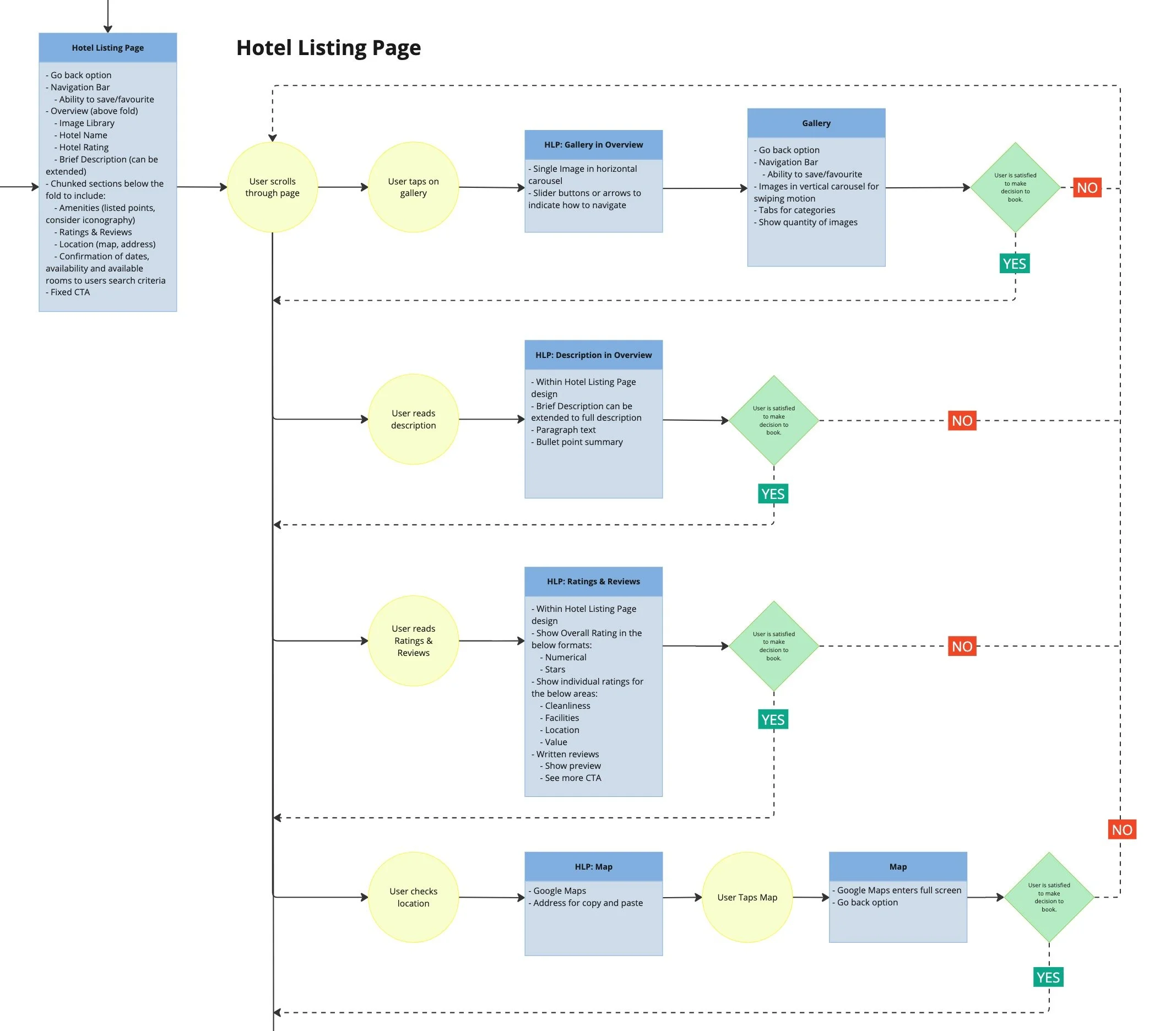
Flow Diagram
Goals
Clarity: Ensure the flow diagram clearly represents the user journey, making it easy to understand the sequence of interactions.
Simplicity: Maintain a straightforward design that avoids unnecessary complexity, enabling quick comprehension of the process.
Consistency: Use uniform symbols, colours, and labels throughout the diagram to aid recognition and interpretability.
Detail: Provide adequate information at each step to convey necessary decisions, actions, and user feelings without overwhelming the viewer.
Flexibility: Allow for adjustments as new insights are gained or as the user experience evolves, facilitating updates to the diagram.
Stakeholder Alignment: Ensure the flow diagram effectively communicates the user process to all relevant stakeholders, aligning everyone on objectives and expectations.
View Flow Diagram in full detail here
Why?
Mapping every interaction and screen state in the booking process through a flow diagram is an essential component of my design methodology. This preliminary step occurs prior to the creation and sketching of screen designs.
The primary purpose of developing a flow diagram first, rather than directly designing the screens, is to facilitate the identification of potential issues and necessary features at each stage of the process. This approach provides an optimal pathway for a specific use case.
Throughout this process, I can reference the Customer Journey Map from the analysis phase to ensure that all goals are addressed, mental models are met, and any pain points are eliminated, ultimately resulting in a seamless and effective booking flow for the user.
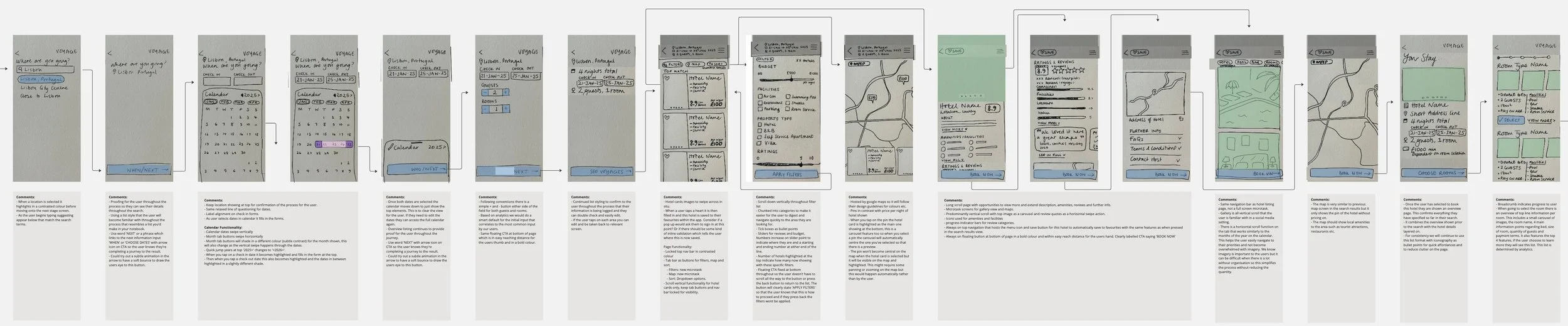
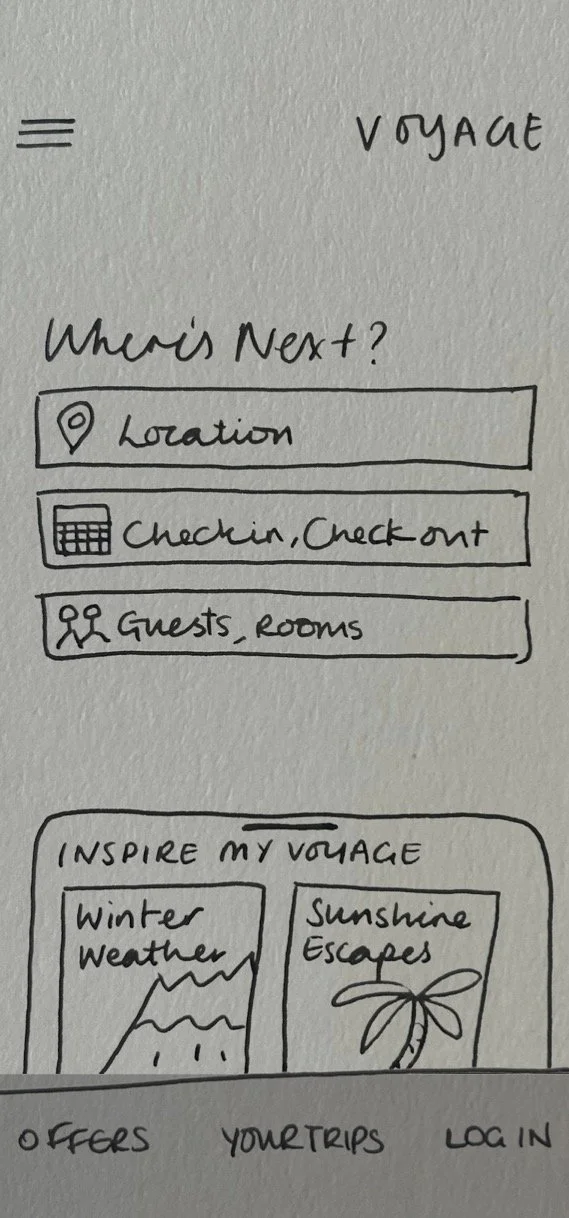
Interaction Design & Sketching
Interaction design and sketching are integral components of the user experience (UX) process. Interaction design emphasizes the development of meaningful relationships between users and the products they engage with. It is imperative to assess how users will interact with each element of a design, ensuring alignment with their needs and expectations.
Sketching serves as an effective medium for quickly visualizing concepts. It enables rapid iteration and exploration of various ideas without the limitations often associated with high-fidelity prototypes. This practical methodology encourages creativity and teamwork, facilitating clear communication of concepts among team members and stakeholders.
Goals
Enhance Engagement: Understand user interactions to build frictionless flows and meet design expectations.
Encourage Iteration: Use sketching for quick exploration and refinement of ideas, enabling flexibility in design.
See sketches in detail with notes and initial interaction flows here